728x90
반응형
본 게시글에서는 홈 화면 구성 시, 이미지를 읽어와 홈 화면에 보여주도록 한다.
* 무료 사진 다운 : https://pixabay.com/ko/
* resize-mode : https://reactnative.dev/docs/image#resizemode
* css 참고 : https://developer.mozilla.org/ko/docs/Web/CSS/flex
1. 사진 다운로드 후 저장
# assets > images



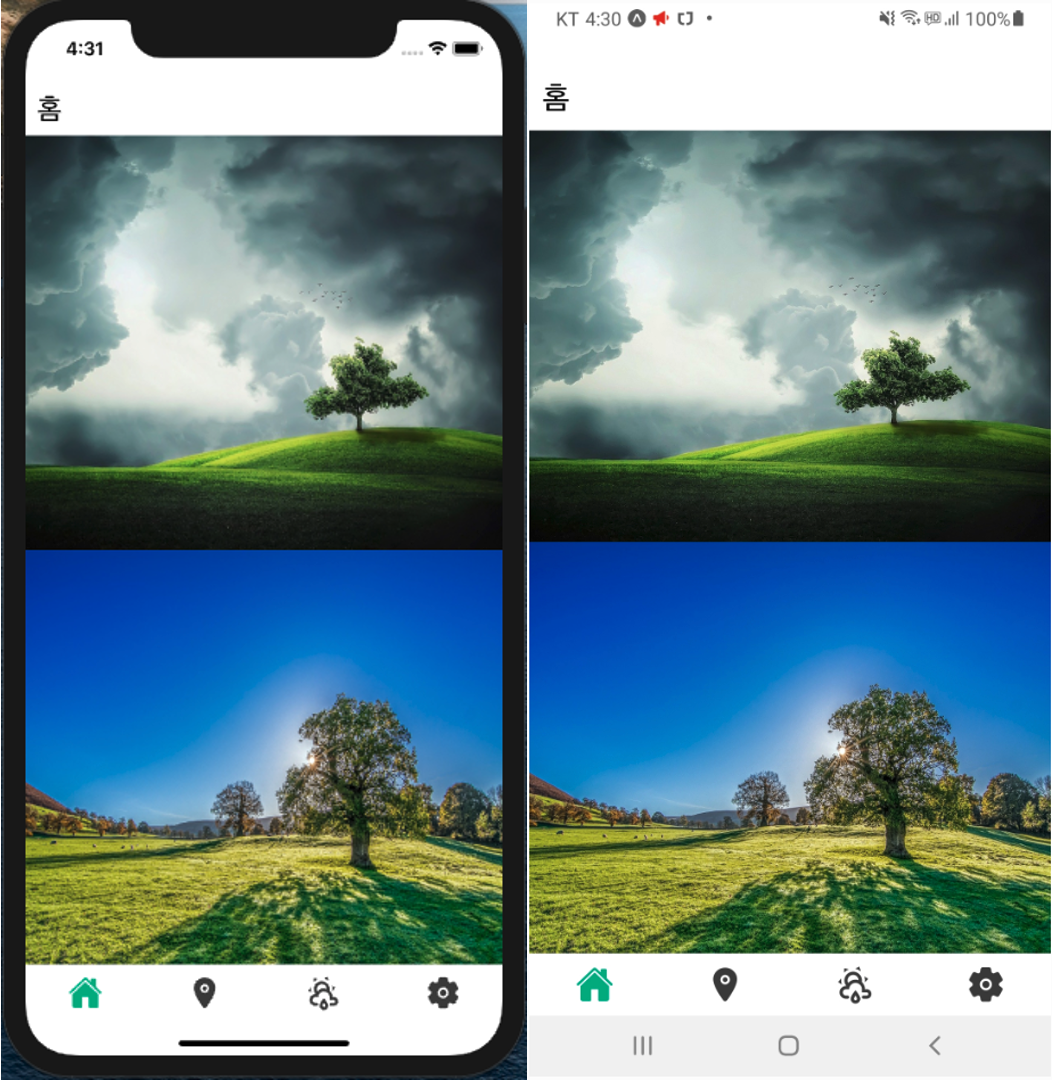
2. 저장된 사진 2장을 불러와 1:1 비율로 배치
* 화면을 구성하는 부분과 css 로 꾸며주는 부분을 분리하여, 각각 작성하면 유지보수에 용이함
* <Wrapper> : 전체 화면 틀
* <HomeImage> : require() 사용하여 이미지를 읽어옴
* resize-mode 를 이용하여 크기가 다른 사진을 알맞게 조정
# screens > Home > index.js
import React, { Component } from "react";
import { Text, View } from "react-native";
import styled from "styled-components";
//components
import Header from 'components/Header'
const index = () => {
return (
<Wrapper>
<Header title='홈' />
<HomeImage source={require('assets/images/home_cloud.jpg')} />
<HomeImage source={require('assets/images/home_sunny.jpg')} />
</Wrapper>
);
};
export default index;
const Wrapper = styled.View`
flex: 1;
flex-direction: column;
`;
const HomeImage = styled.Image`
flex: 1;
width: 100%;
resize-mode: stretch;
`

끝.
728x90
반응형
'React Native > React Native_study' 카테고리의 다른 글
| [React Native] #8 Open API를 활용한 날씨 데이터 가져오기 (0) | 2021.06.16 |
|---|---|
| [React Native] #7 Google Maps 를 활용한 화면 구성 (0) | 2021.06.15 |
| [React Native] #5 Bottom Tabs 에 Icon 추가 (0) | 2021.06.09 |
| [React Native] #4 Header component 추가를 통한 화면 상단 구성 (0) | 2021.06.09 |
| [React Native] #3 Bottom Tabs Navigator 이용한 화면 설계 및 구현 (0) | 2021.06.09 |