728x90
반응형
본 게시글에서는 Header component 추가를 통해, 화면의 상단을 모두 동일하게 변경해 본다.
* 앞으로 style 을 꾸미기 위해 사용할 styled-components module 추가
yarn add styled-components
1. coponents 폴더에 Header.js 파일 생성 및 코드 작성

# components > Header.js
import React from "react";
import styled from 'styled-components';
const Header = ({ title }) => {
return (
<Wrapper>
<Title>{title}</Title>
</Wrapper>
);
}
export default Header;
const Wrapper = styled.View`
height: 100px;
flex-direction: row;
background-color: white;
align-items: flex-end;
padding-bottom: 10px;
`;
const Title = styled.Text`
font-size: 25px;
padding-horizontal: 10px;
`;
* 화면마다 제목이 다르기 때문에 {title} 을 인자 값으로 받아옴
* 코드의 유지/보수를 쉽게 하기 위해, 각 요소별로 style을 분리 구성하는 것을 지향함
* react native 가 사용하는 JSX 문법은 하나의 DOM 트리 구조로 이루어져야 한다는 규칙이 있음, 따라서 return () 값을 하나의 요소로 감싸 주어야 하기 때문에 <Wapper> 로 감싸 주도록 함
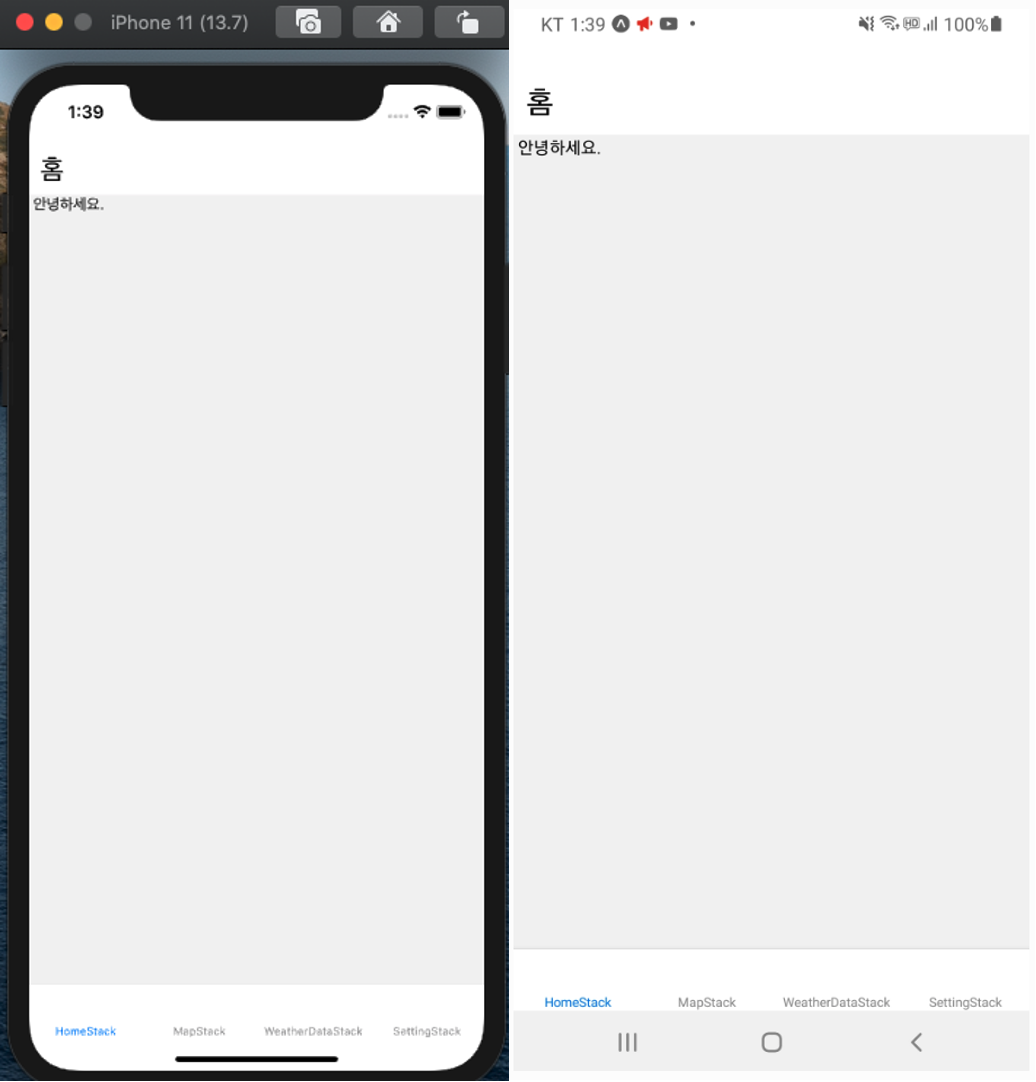
2. 화면 별로 Header 를 import 하여 적절한 title 입력
* title은 [ Home = 홈 / Map = 지도 / WeatherData = 날씨 / Setting = 설정 ] 으로 입력함
# screens > Home > index.js
import React, { Component } from "react";
import { Text, View } from "react-native";
//components
import Header from 'components/Header'
const index = () => {
return (
<View>
<Header title='홈' />
<Text> 안녕하세요. </Text>
</View>
);
};
export default index;
* 화면의 style을 꾸며줄 때 OS별로 실제 display 되는 것이 다를 수 있음, simulator 혹은 휴대폰에서 직접 확인하며 수정할 것

끝.
728x90
반응형
'React Native > React Native_study' 카테고리의 다른 글
| [React Native] #6 이미지를 읽어와 홈 화면 구성 (0) | 2021.06.11 |
|---|---|
| [React Native] #5 Bottom Tabs 에 Icon 추가 (0) | 2021.06.09 |
| [React Native] #3 Bottom Tabs Navigator 이용한 화면 설계 및 구현 (0) | 2021.06.09 |
| [React Native] #2 기본 카테고리 구성 (0) | 2021.06.08 |
| [React Native] expo-cli 개발 시작 - #1 기본 파일 셋팅 (0) | 2021.06.08 |