본 게시글에서는 Bottom Tabs Navigator 를 이용해서, 아랫 부분 클릭 시 화면이 전환되도록 구성해 본다.
* 가장 먼저 화면을 바로 구성하기 전에, 어떤 홈화면을 만들고 각 화면들로 어떻게 이동할 지 선택 필요

* Expo App을 실행하면 가장 먼저 App.js 파일이 실행되면서 구성된 내용이 화면에 나옴
* 화면 전환 관련 내용을 router 폴더 내에서 구성하도록 셋팅
1. App.js 실행 --> router/index.js 이동하도록 구성
# App.js (수정 전)
import { StatusBar } from 'expo-status-bar';
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
export default function App() {
return (
<View style={styles.container}>
<Text>Open up App.js to start working on your app!</Text>
<StatusBar style="auto" />
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
});
# App.js (수정 후)
import { StatusBar } from 'expo-status-bar';
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
import Root from 'router';
export default function App() {
return (
<Root />
);
}
2. router > index.js 생성 후 코드 작성
* index.js 파일이 해당 폴더 내의 전체 파일을 관리
* bottom-tabs 설치 및 추가 ( https://reactnavigation.org/docs/bottom-tab-navigator/ )
yarn add @react-navigation/native
yarn add @react-navigation/bottom-tabs* Home, Map, WeatherData, Setting 화면의 이동 흐름 관리를 위한 bottom-tab stack 추가
# router > index.js
import React from 'react';
import { NavigationContainer } from '@react-navigation/native';
import { createBottomTabNavigator } from "@react-navigation/bottom-tabs";
//stacks
import HomeStack from "router/Home/index";
import MapStack from "router/Map/index";
import WeatherDataStack from "router/WeatherData/index";
import SettingStack from "router/Setting/index";
const Tab = createBottomTabNavigator();
const Root = ({ navigation }) => {
return (
<Tab.Navigator>
<Tab.Screen
name="HomeStack"
component={HomeStack}
/>
<Tab.Screen
name="MapStack"
component={MapStack}
/>
<Tab.Screen
name="WeatherDataStack"
component={WeatherDataStack}
/>
<Tab.Screen
name="SettingStack"
component={SettingStack}
/>
</Tab.Navigator>
);
}
export default function index() {
return (
<NavigationContainer>
<Root />
</NavigationContainer>
);
};
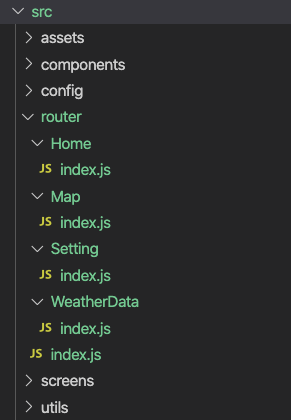
3. router > 각 stack 별로 폴더 생성 및 폴더 내 index.js 파일 생성
* navigation 기능을 위한 stack 추가 ( https://reactnavigation.org/docs/stack-navigator )
* src > screens 내에 각 tab 별로 화면 구성 예정이므로, 해당 위치를 미리 import 시켜 놓음

# router > Home > index.js
import React from 'react';
import { createStackNavigator } from '@react-navigation/stack';
//screens
import Home from 'screens/Home/index';
const Stack = createStackNavigator();
export default function index() {
return (
<Stack.Navigator>
<Stack.Screen
options={{ headerShown: false }}
name="Home"
component={Home}
/>
</Stack.Navigator>
);
}
# router > Map > index.js
import React from 'react';
import { createStackNavigator } from '@react-navigation/stack';
//screens
import Map from 'screens/Map/index';
const Stack = createStackNavigator();
export default function index() {
return (
<Stack.Navigator>
<Stack.Screen
options={{ headerShown: false }}
name="Map"
component={Map}
/>
</Stack.Navigator>
);
}
# router > WeatherData > index.js
import React from 'react';
import { createStackNavigator } from '@react-navigation/stack';
//screens
import WeatherData from 'screens/WeatherData/index';
const Stack = createStackNavigator();
export default function index() {
return (
<Stack.Navigator>
<Stack.Screen
options={{ headerShown: false }}
name="WeatherData"
component={WeatherData}
/>
</Stack.Navigator>
);
}
# router > Setting > index.js
import React from 'react';
import { createStackNavigator } from '@react-navigation/stack';
//screens
import Setting from 'screens/Setting/index';
const Stack = createStackNavigator();
export default function index() {
return (
<Stack.Navigator>
<Stack.Screen
options={{ headerShown: false }}
name="Setting"
component={Setting}
/>
</Stack.Navigator>
);
}
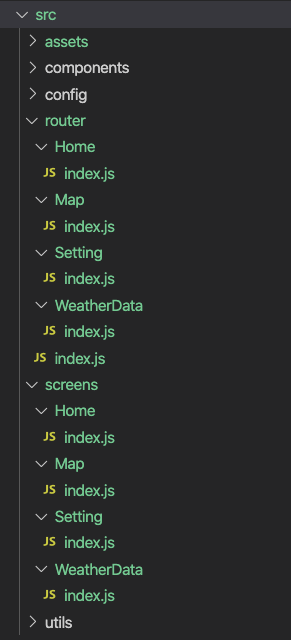
4. screens > 각 화면 별로 폴더 생성 및 폴더 내 index.js 파일 생성
* index.js 파일 내용은 일단 4개 화면 동일하게 구성
# screens > Home > index.js
import React, { Component } from "react";
import { Text, View } from "react-native";
const index = () => {
return (
<View>
<Text> 안녕하세요. </Text>
</View>
);
};
export default index;
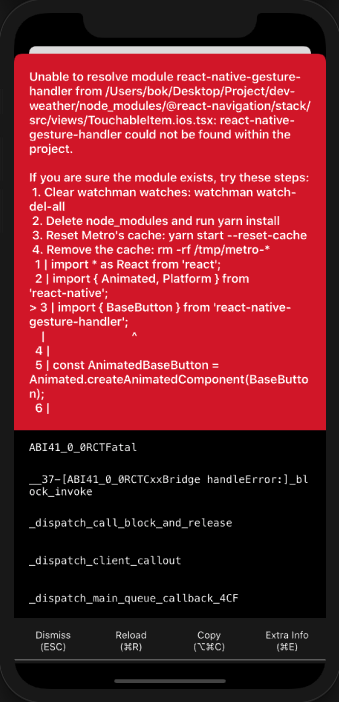
* 중간 중간에 [Unable to resolve module ~~ ] 처럼 특정 module이 없다고 나오면, 해당 module 을 추가로 설치하면 됨
yarn add react-native-gesture-handler
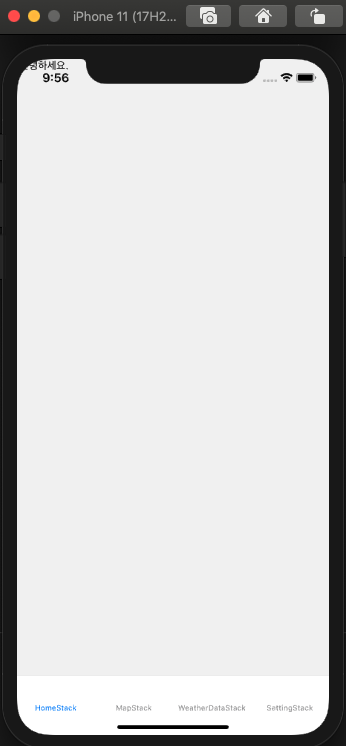
* 아래 처럼 정상 동작이 확인
* 글자가 왼쪽 위에 있는 점 등은 style 을 수정하여 보완 예정

* 최종적으로 아래와 같이 src 하위 폴더가 구성됨
* 전체 flow 는 [ App.js 실행 -> router 로 이동 -> screens 로 최종 화면단 구성]
* 이렇게 구성하는 이유는 개발 도중에 화면을 추가하거나 navigation을 변경할 경우 효과적임

끝.
+++++
6.x 버전 추가
npm install react-native-screens react-native-safe-area-context
*reference : https://reactnavigation.org/docs/getting-started
'React Native > React Native_study' 카테고리의 다른 글
| [React Native] #5 Bottom Tabs 에 Icon 추가 (0) | 2021.06.09 |
|---|---|
| [React Native] #4 Header component 추가를 통한 화면 상단 구성 (0) | 2021.06.09 |
| [React Native] #2 기본 카테고리 구성 (0) | 2021.06.08 |
| [React Native] expo-cli 개발 시작 - #1 기본 파일 셋팅 (0) | 2021.06.08 |
| [React Native] 날씨앱 만들기 (0) | 2020.10.04 |