728x90
반응형
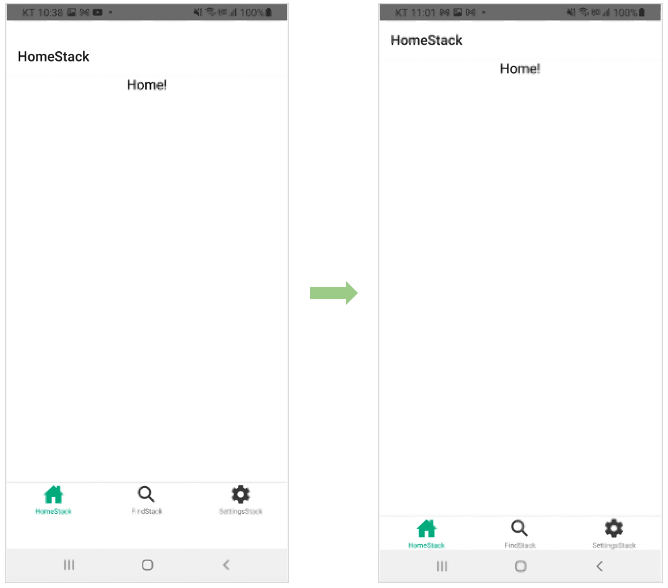
react-native-cli 를 통해 react-navigation 에서 제공하는 모듈을 사용하여 Bottom Tabs 를 구현했을 시,
앱 최초 실행 시에 화면 상단 header와 하단 bottom tabs 크기가 일시적으로 변경되는 현상구현됨
* reference : https://reactnavigation.org/docs/bottom-tab-navigator/

//navigation
import {NavigationContainer} from '@react-navigation/native';
import {createBottomTabNavigator} from '@react-navigation/bottom-tabs';
...
const Tab = createBottomTabNavigator();
const Root = ({route, navigation}) => {
return (
<Tab.Navigator
initialRouteName={'HomeStack'}
screenOptions={{
tabBarShowLabel: true,
tabBarActiveTintColor: '#00B386',
}}>
<Tab.Screen
name="HomeStack"
component={HomeStack}
options={{
gestureEnabled: false,
unmountOnBlur: false,
tabBarIcon: ({focused}) => (
<Icon
name="home-sharp"
style={{color: focused ? '#00B386' : '#404040'}}
size={30}
/>
),
}}
/>
...
</Tab.Navigator>
);
};
export default function index() {
return (
<NavigationContainer ref={navigationRef}>
<Root />
</NavigationContainer>
);
}
* 상단 headers 부분
: Tab.Navigator > screenOptions > headerShown 옵션을 false 로 설정해주면 해결됨 (default: true)
* 하단 bottom taps 부분
: Tab.Navigator > screenOptions >tabBarStyle, tabBarItemStyle 두 옵션에 모두 height 를 직접 설정해주면 해결됨
...
const Root = ({route, navigation}) => {
return (
<Tab.Navigator
initialRouteName={'HomeStack'}
screenOptions={{
tabBarShowLabel: true,
tabBarActiveTintColor: '#00B386',
headerShown: false, // for header bug
tabBarStyle: { // for bottom tabs bug
height: 50,
},
tabBarItemStyle: {
height: 50,
},
}}>
...
</Tab.Navigator>
);
};
...
728x90
반응형