728x90
반응형
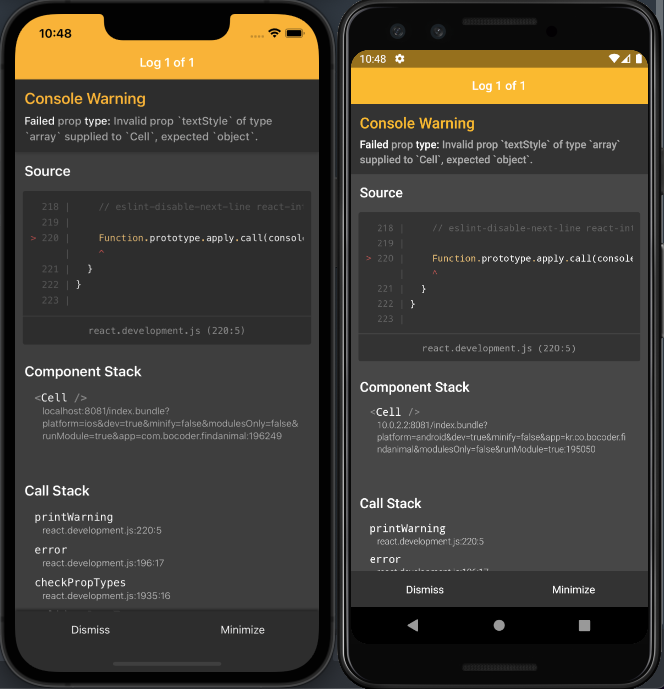
* react-native-table-component 사용하여 테이블 구현 시 발생한 에러
ERROR Warning: Failed prop type: Invalid prop `textStyle` of type `array` supplied to `Cell`, expected `object`.
Cell@http://10.0.2.2:8081/index.bundle?
...
in Row (at rows.js:55)
in RCTView (at View.js:32)
in View (at rows.js:51)
in Rows (at Information.js:111)
in RCTView (at View.js:32)
...

# 해결
- node_modules > react-native-table-component > components > row.js 파일의 textStyle 을 수정
...
export class Row extends Component {
...
return (
<Cell
...
// before
// textStyle={[cellTextStyle && cellTextStyle(item), textStyle]} // This throws browser Warning: Failed prop type: Invalid prop `textStyle` of type `array` supplied to `Cell`, expected `object`.
// after
textStyle={textStyle}
...* reference : https://github.com/Gil2015/react-native-table-component/issues/145#issuecomment-1052145426
728x90
반응형